Why people are talking so much about ReactJS? This blog discusses the top 7 reasons for the popularity of ReactJS development.
The JavaScript ecosystem has proved to be extremely dynamic. New software packages and tools are arising regularly, thereby offering developers with a wide selection to choose from. Libraries are no exception!
ReactJS has been the talk of the town when it comes to the top JavaScript libraries. Organizations are increasingly looking to engage with a ReactJS development company or hire ReactJS developers to get the best out of trending technology.
So what’s so good about React JS?
• Simplicity
• Reusable Components
• Dynamic Web Apps
• Fast Rendering
• SEO Support
• Testability
• React Native
This article discusses each of the above points that clearly show why ReactJS has become so popular.

Back in 2011, the development team at Facebook started to face some code maintenance issues – due to the increase in the number of features of the Facebook Ads Org, code maintenance became very difficult and simultaneously things started to slow down; as a result, the engineers had to deal with a lot of cascading updates.
There was a need for an urgent solution. The early prototype of ReactJS was created and utilized in Facebook Ads Org – it enhanced the overall user experience and improved the process efficiency.
Since its inception, ReactJS has evolved quite amazingly and is adopted by more and more people every day.
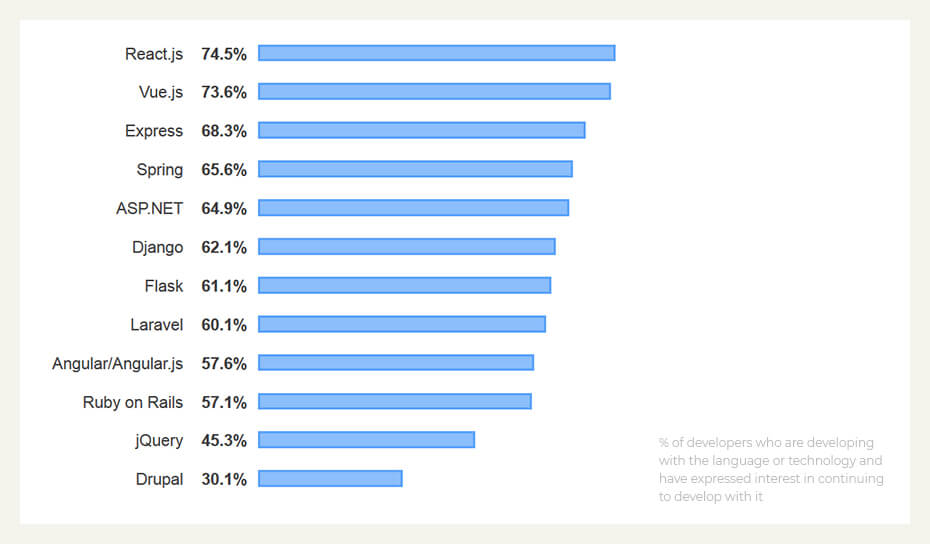
According to 2019’s Stack Overflow Developer Survey, ReactJS emerged as the most loved web frameworks.

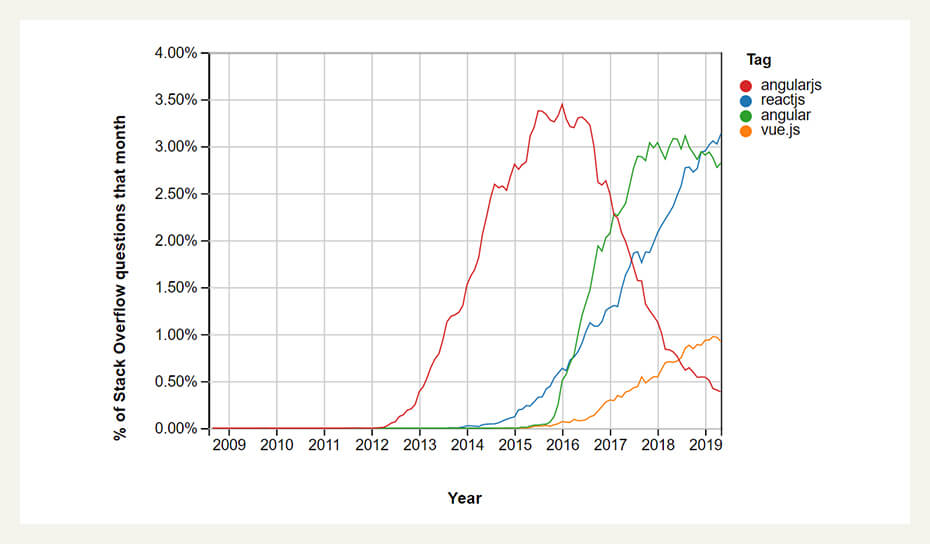
Also, we get the following stats about the questions being asked on Stack Overflow:

So, why people are talking so much about ReactJS? Here are the top seven reasons:
1) Simple to Learn, Easy to Use
ReactJS is easy to understand and implement, and that is one of the key reasons for its popularity. You can learn it quickly and start building things with it.
ReactJS comes with a healthy supply of documentation, tutorials and training resources. Learning process becomes easier if you possess JavaScript skills.
2) Reusable Components to Enable Easy Development & Maintenance
Reusable components are those React components that you can use multiple times in your app – you start with small components (like button, checkbox, dropdown etc.), which you use to build bigger stuff (like wrapper components), that in turn can be used to build apps.
Each component has its own logic and controls its own execution, and can be reused wherever you need it. Components make your app easy to develop and maintain. Moreover, components also help you get a consistent look and feel across your entire solution.
3) Creation of Sturdier, Interactive, and More Dynamic Web Apps
Developing a dynamic web page requires a lot of complex coding. It requires specific HTML strings. With ReactJS, you can harness the feature of JSX, which allows you to build HTML within the JavaScript code.
Example: With a regular JavaScript, you can build a HTML string like:
|
1 2 3 4 5 |
var className = "Test"; var text = "Hello World"; var htmlElement = "<div class=\"" + className + "\">" + text + "</div>"; |
You can observe that using JavaScript strings to build HTML elements is a little messy.
ReactJS allows you to build HTML elements using JSX, where you can substitute values in {} with the value that the JavaScript code evaluates to:
|
1 2 3 4 5 |
var myClassName = "Test"; var text = "Hello World"; var htmlElement = <div className={myClassName}>{text}</div>; |
Planning to leverage the strength of ReactJS?
Get in touch with us.
4) Fast Rendering With Virtual DOM
When you build an app that involves loads of user interaction and data updates, you need to consider the impact of app’s structure on the overall performance.
Even if your app is built using fast client platforms and JavaScript engines, extensive DOM manipulation can be a performance chokepoint. This may result into annoying user experience. In worst cases, due to DOM’s tree-structure, simple changes at the top level can shake the user interface.
ReactJS solves the above issue through a virtual DOM. Here, changes made are first reflected on the virtual DOM, which resides in memory and not on your screen. A smart algorithm goes through the changes made to the virtual DOM to identify the changes that need to be reflected on the original DOM. Furthermore, it determines the most effective way to make these changes and implements changes to the original DOM. The update time taken is minimal.
With this, you can be assured that the overall app’s performance is optimum.
5) SEO-Friendly Mechanism
Search Engine Optimization or SEO is crucial if you want to boost traffic on your website or portal. With ReactJS, you are able to leverage the benefits of SEO – it considerably reduces page load time through faster rendering speed.
Technically, ReactJS allows you to use the similar code for both client and the server side component of application (making it “isomorphic”), which means that a website using it can compete for organic traffic. This is not the case with most of the other libraries or frameworks.
6) Super Easy to Test
One of the factors that make ReactJS so popular is the simplicity of testing React-based apps. The thing that makes it easy to test React-based apps is its views can be treated as functions of a specific state. Thus, you can manipulate all the states that you move across React View.
You can then view the output and all the functions, actions and events to conclude if the app is working properly. ReactJS also comes with a list of test utilities to help you test its components. The tutorial provides details on how to use each of the test utilities on your app.
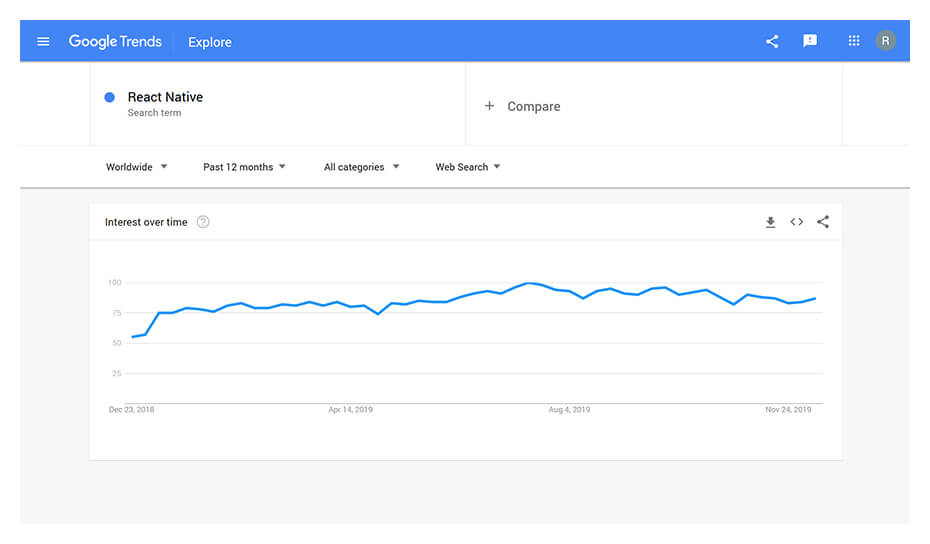
7) React Native – The future of mobile development
What if you can develop cross-platform apps without the help of Objective-C, Java, or Swift?
What if you get to save time, money, and staff resources when it comes to mobile app development?
React Native, the native version of ReactJS, is a cross-platform mobile app development framework that helps you achieve this.
In fact, it has become a popular trend for developing native, powerful and quality mobile apps for iOS and Android – apps developed on this framework are more efficient and agile; they are loaded faster and run smoother (with less memory required); furthermore, if any issue arises, you can always rely on strong community support for React Native.

Brands like Netflix, Skype, Instagram, Airbnb, Walmart, and Tesla have adopted React Native because of the following reasons:
• Cross Platform Compatibility
• Faster Development
• Focus on UI
• Single Code Base (for iOS and Android)
• Compatibility of 3rd Party Plugins
• Live Updates and CodePush
The above reasons clearly show why the so called ‘learn once write anywhere’ library is racing up the popularity charts.
Bottom line
While there is no doubt that ReactJS makes developing frontends a breeze, the apps so created are also of top quality. A lot of organizations are switching to ReactJS as it opens up a world of new possibilities for them.
Helios Solutions is an eminent ReactJS development company that delivers world-class ReactJS development services based on your customized needs. Get in touch with us to hire ReactJS developers that are highly experienced and technically sound to fulfill your requirement of interactive, user-friendly and seamlessly performing web apps.
Got a React Project in Mind?
Let’s Get Started.


